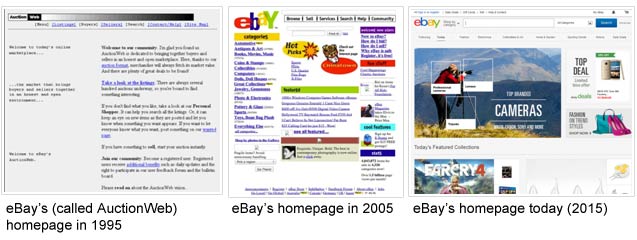
If you were presented with the graphic interface of eBay’s website from 1995, 2005 and today, which website would you most likely buy from? It’s a safe bet that their current site would be your preferred choice, as it appears more professional and engaging compared to previous years.
Notice how the pages have improved since 1995. Year after year, the site has improved to generate a much more pleasant user experience. But this improved UX has come with a price: increased payload. New designs include more graphics and image resources to build a better experience for the customer, but this added content increases the page payload. According to recent data from httparchive.org, images represent over 60 percent of an average web page’s payload (about 1.1 MB of images per page). The implication is that today’s web pages take longer to load, averaging 11.4 seconds. As a result, the end user may also receive a negative quality of experience.
Armed with this information, one would think that site owners who invest time, resources and money on their websites would also invest in optimizing their site images for faster download. Unfortunately, this is not the case. Data has shown that 56 percent of websites either do a poor job of optimizing images or don’t do it at all. The question to be asked is what can be done when optimizing images for websites and what should you avoid? In this slideshow, Yaron Azerual, product manager, Application Delivery for Radware, has identified a list of five dos and don’ts when it comes to image optimization.
Tips for Optimizing Website Images
Click through for five dos and five don’ts when it comes to image optimization for the web, as identified by Yaron Azerual, product manager, Application Delivery for Radware.
Do Compress Images
Compress each image with the most suitable compression algorithm for its content. If you use a lossy image compression algorithm, make sure the difference between the compressed image and the original is less than 2 percent – which is normally invisible to the human eye.
Do Use Browser-Optimized Images
Use the best compression format and image size per browser type requesting it. This is tougher to do, as the CMS or web application needs to have this dynamic capability.
Do Use Low Res images for Icons and Page Decorations
Use low resolution images for toolbar icons or for the page’s decorations (frames’ corners, etc.) Additionally, if the HTTP header indicates that the device requesting the page has a low resolution screen – no need to send high resolution images.
Do Consolidate Images
Consolidate images when possible. The average page consists of 55 images. If those images can be consolidated, it will reduce the number of round-trips and delays required to deliver them to the browser, which can result in a faster webpage download time.
Do Defer Non-Essential Images
Defer non-essential images. Help your visitors see the important content on the page faster by delaying the loading and rendering of any images that are below the initially visible area (sometimes called “below the fold”). Deferring non-essential content won’t change your bottom-line load time, but it can dramatically improve the end user’s experience.
Don’t Degrade Image Quality
Don’t degrade the image quality too much. How much is too much? Quality degradation that is clearly visible to the human eye is too much.
Don’t Lower the Resolution
Don’t lower the resolution of the image. With the increase of screen resolution, even in mobile devices, lower resolution images simply won’t cut it.
Don’t Use Improper File Formats
Don’t use improper file formats. Using the wrong image file format can often create a larger image file size or unnecessarily degrade the quality of the image. For example, JPEG usually provides the smallest file size, but it does not support transparency. Photographic images are generally best saved as JPEG; logos and other line art are often better in PNG format. Test both to see where you get the best quality with the smallest file size.
Don’t Use Unsupported Formats
Don’t use image file formats that are not supported by the browser. WebP usually gives the best result (file size vs. quality, transparency, animation) – but it is not supported by all browsers.
Don’t Use Progressive JPEG
Don’t use progressive JPEG. According to recent research, progressive JPEG provides the low-resolution version of the image much faster, but results in negative user association and poorer emotional reaction compared to other image optimization techniques.
Looking at all of the dos and don’ts, you may understand why some sites aren’t investing enough in image optimization. Candidly, the amount of work required per image can be too high and too complex to have it done 50X over per page of the website. Therefore, investing in an automation tool that can help perform a fair number of optimization tasks can easily result in up to 50 percent load time reduction for many of the websites that have nice graphics. Some of these tools can even optimize images on the fly per browser. So, no matter what browser is being used, you can still maximize the acceleration value it can deliver, which is the whole point of image optimization, isn’t it?